Rethink
User
XP
erience
BAM.Mons
Pour cet atelier, nous nous sommes concentrés sur le site du musée des Beaux-Arts de Mons (BAM.Mons) ayant pour fonctionnalité de faire connaître à un large public cet espace architectural contemporain. Le musée accueille près de 15.000 œuvres d'artistes varié.e.s mais propose également de nombreuses expositions et activités accessibles à tous.tes.
Pré-RUX
Avant de commencer l’atelier, il était essentiel de parcourir et d’analyser le site afin de trouver les problèmes à corriger et éléments à améliorer dans celui-ci. Pour cette partie du travail, un.e utilisateur.trice avait pour mission de trouver les informations nécessaires pour organiser une journée type de visite du musée.
À la suite de cet exercice, nous avons déduit que le site des beaux-arts de Mons disposait d’une UI et d’une UX vieillissantes. En effet, la hiérarchie des éléments (image et texte) n’est pas adéquate pour une navigation idéale. De plus, le flux de contenu sur une seule page est trop important pour assurer une lisibilité optimale. Les informations importantes ne sont pas mises en avant.
Besoins de l'utilisateur
En premier lieu, avant de définir les besoins de l’utilisateur.trice, nous avons dressé un inventaire de ce que le Musée des Beaux-Arts de Mons nous proposait comme contenu sur son site internet. Quelles sont les expositions mises en avant ? Que propose-t-il comme services et activités, etc. ?
Sur un grand nombre de pages, on retrouve près de 21 tâches possibles à effectuer par un.e utilisateur.trice. Sur ces 21, on en repère 5 principales :
- Réserver un ticket;
- contacter le musée/membre de l’équipe;
- organiser votre visite;
- découvrir des artistes/expostitions;
- consulter l’agenda.

Top Task
Nous nous sommes concentrés en second lieu spécifiquement sur une des 5 tâches ci-dessus, à savoir celle à propos de la découverte d’artistes et des expositions qui, sur le site de BAM n’est pas mise correctement en avant.
C’est pourquoi nous avons demandé à plusieurs personnes de nous aider et de nous dire comment elles aimeraient naviguer sur le site et trouver les informations nécessaires à la réalisation de la tâche.
Les feedbacks des utilisateur.trice.s
Notre enquête auprès des utilisateur.trice.s a montré que la majorité d’entre elle.eux s’informe au préalable sur l’exposition qu’iels vont visiter. Iels voudraient donc avoir un accès direct, depuis une barre de navigation, à une liste d’expositions en cours et/ou à venir ainsi qu’une brève description de celles-ci avec les informations importantes [noms, dates, l’/les artiste(s) ou l’/les époque(s) exposée(s), achat du ticket, etc.]

Une section avec les différent.e.s artistes et une section avec les expositions, toujours avec une brève présentation, serait donc pertinente pour en apprendre plus sur l’exposition et/ou l’artiste et démarrer la visite avec certaines connaissances utiles.
L’idée d’intégrer des bandes-annonces a également été mentionnée durant les interviews, ainsi que celle d’instaurer un système de filtres.
Je ne vole pas,
je m'inspire.
Il est clair qu’on ne pourra pas trouver la solution en un claquement de doigt c’est pourquoi on va aller voir ailleurs et regarder comment font les autres pour s’inspirer et voir ce que les autres proposent. Cette partie va beaucoup nous aider pour la suite du travail et notamment pour les croquis et les prototypes.
"C'est toujours mieux chez les autres" disaient-ils. Et bien c'est assez faux car même si les sites ci-dessous sont mondialement connu et utilisé par des millions d'utilisateurs, ils ont leur points négatifs.

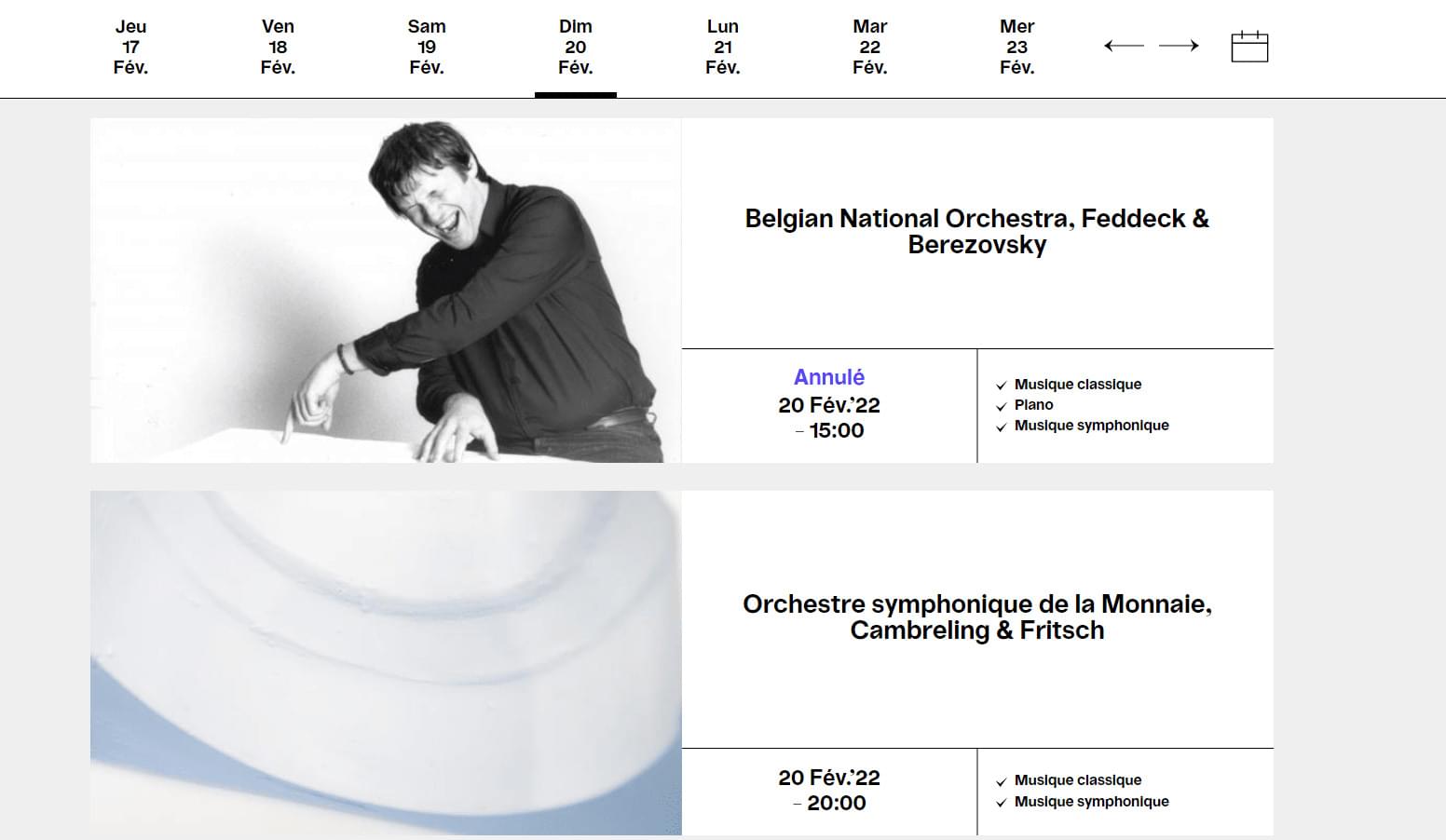
Points positifs
- Design épuré et trés facile à utiliser;
- Navigation rapide en 3 liens;
- Possibilité de filtrer par types d'événements et type de public;
- Présence de description des expositions et informations pratiques.

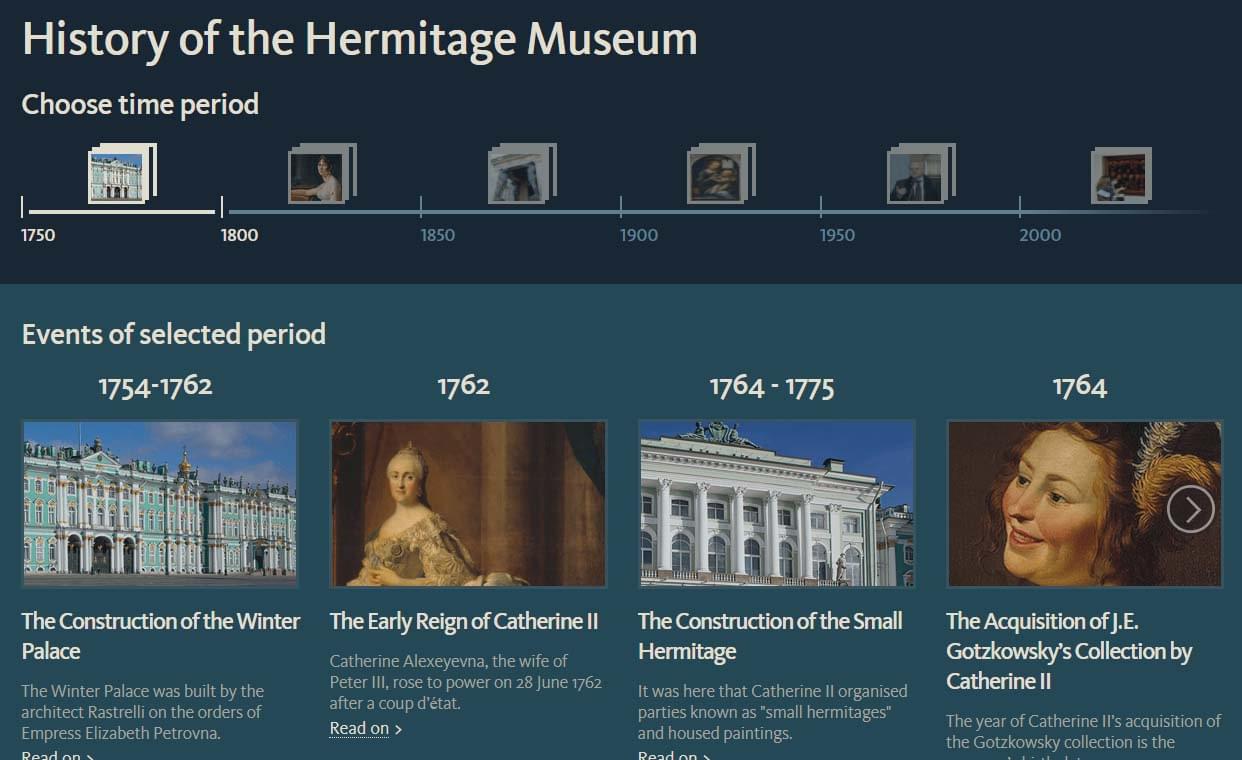
Points positifs
- Il y a la possibilité de choisir le thème de l'exposition
- Le site nous propose un ligne du temps des événements historique et des expositions en rapport avec ces derniers;
- L'utilisateur peut planifier sa propre visite selon le thème qu'il a choisi.
- On a la possibilité de modifier le style du site en fonction de nos besoins visuels.
Points négatifs
- Trouver la planification de la visite n'était pas trés facile.

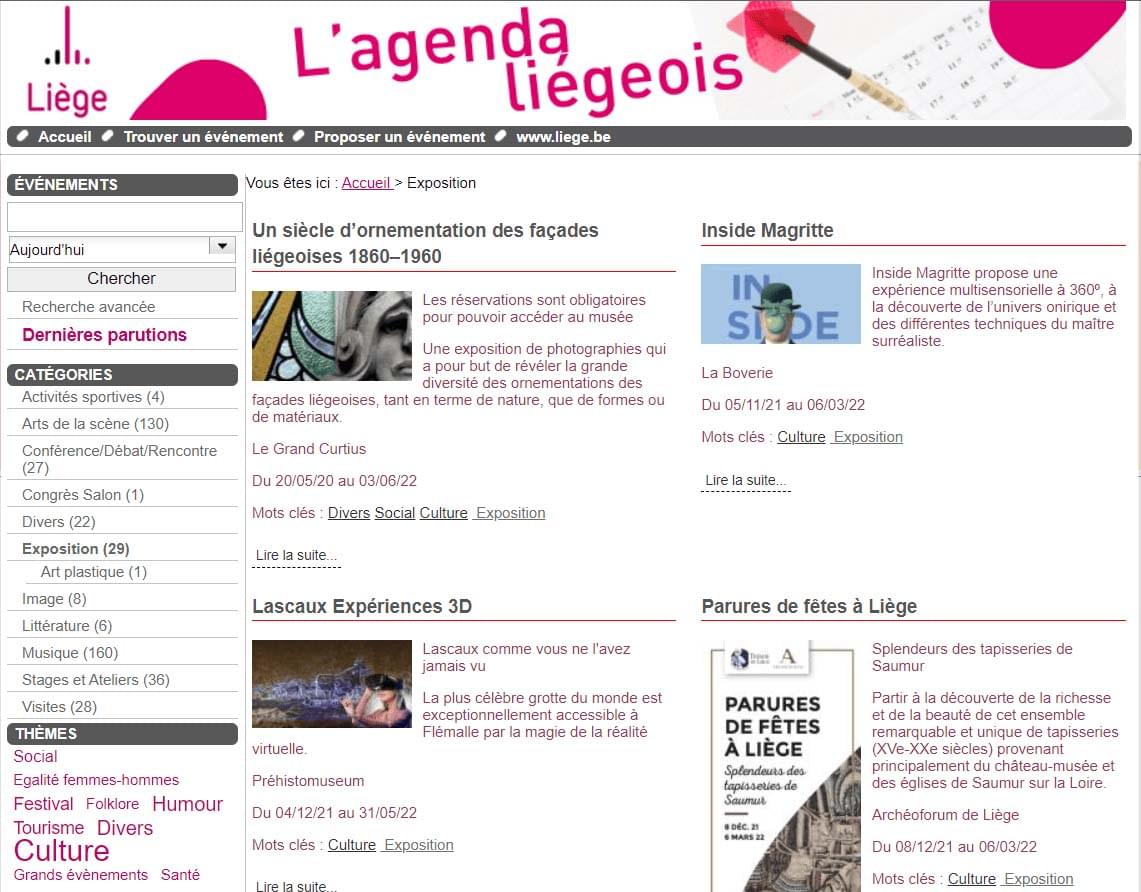
Points positifs
- On peut retrouver de nombreux filtres ce qui permet une plus grande précision de la recherche;
- Il y a la possibilité de faire une recherche en fonction des catégories proposées, du thème et de la date;
- Lorsqu'on est sur la page d'une exposition, on a la possibilité de voir toutes les informations nécessaires.
Points négatifs
- Le design du site est trés vieillot et n'est pas facile à lire;
- La navigation n'est pas mise ne valeur ce qui pourrait nous induire en erreur lors de la recherche.
User Journey
Afin d'améliorer notre fameuse tâche, il faut se préparer à plusieurs scénarios. C’est pourquoi je me suis mis dans la peau de plusieurs personnages lambda voulant réserver une entrée au musée. Ces derniers vont rencontrer plusieurs obstacles.
User JourneyCe qui nous amène à...
Il y a de nombreux problèmes que les utilisateur.trice.s peuvent rencontrer dès leur arrivée sur le site du Musée des Beaux-Arts de Mons, notamment celui de la difficulté à accéder au contenu et à trouver son emplacement, le manque de filtres et surtout l’absence d’une version mobile du site qui rend la navigation sur un smartphone catastrophique.
→ Bien que l’on dénombre plusieurs faiblesses, ces dernières sont assez simples à modifier. Il sera donc assez facile d’améliorer et de repenser par exemple la tâche de recherche d’expositions/d’artistes.
Solutions
Après avoir collecté toutes les informations nécessaires pour établir une liste d’améliorations efficaces répondant aux besoins du public du site, nous pouvons à présent passer à la pratique. Et pour rendre la navigation beaucoup plus facile, j’ai décidé d’intégrer dans la navigation principale un onglet “Expositions” dans lequel on peut trouver un lien vers une page dédiée aux artistes ainsi qu’une autre consacrée aux expositions. Ces dernières sont équipées d’un système de filtres (dates, époques, etc.) qui permettra aux utilisateur.trice.s d’avoir un résultat de recherche le plus précis possible.
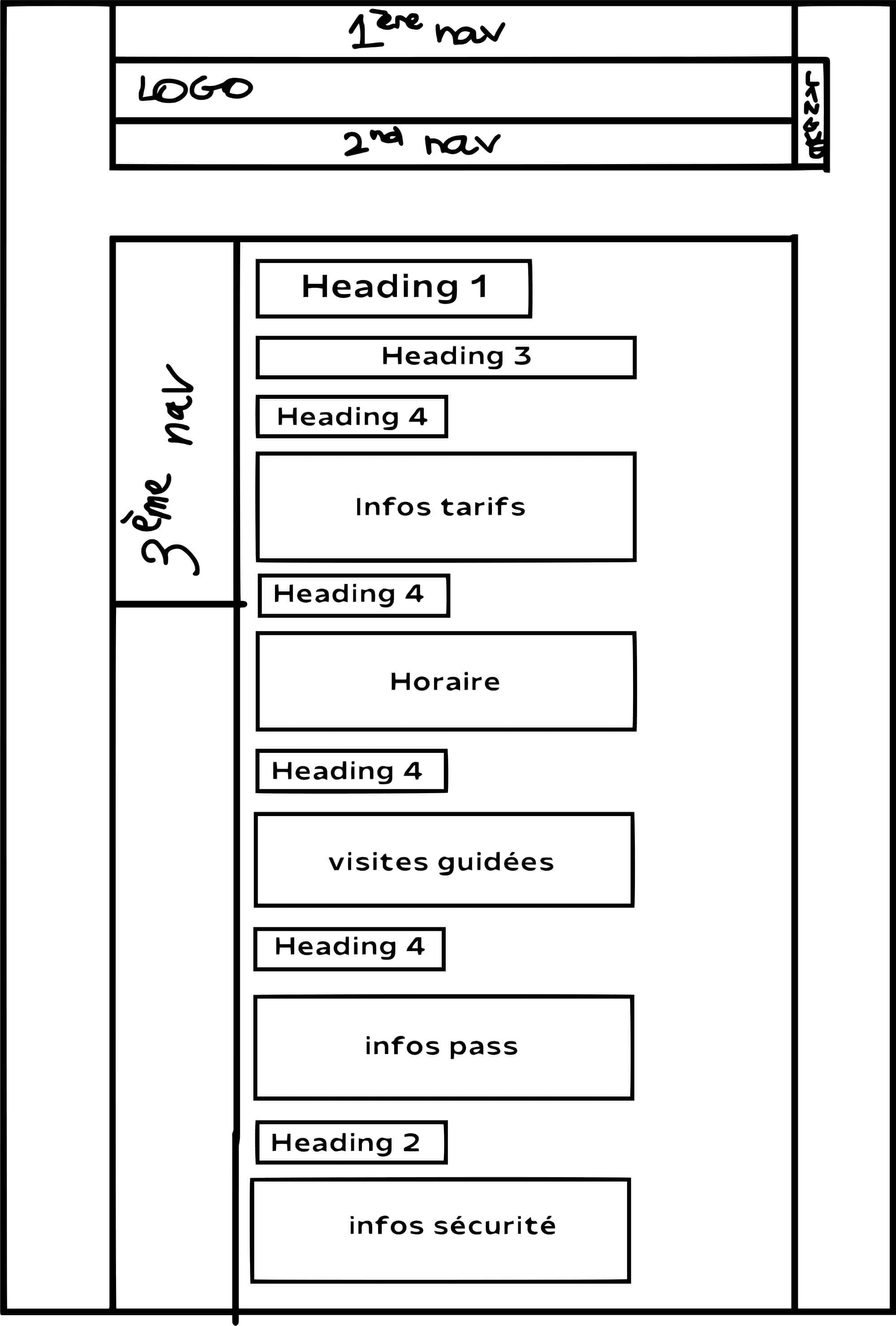
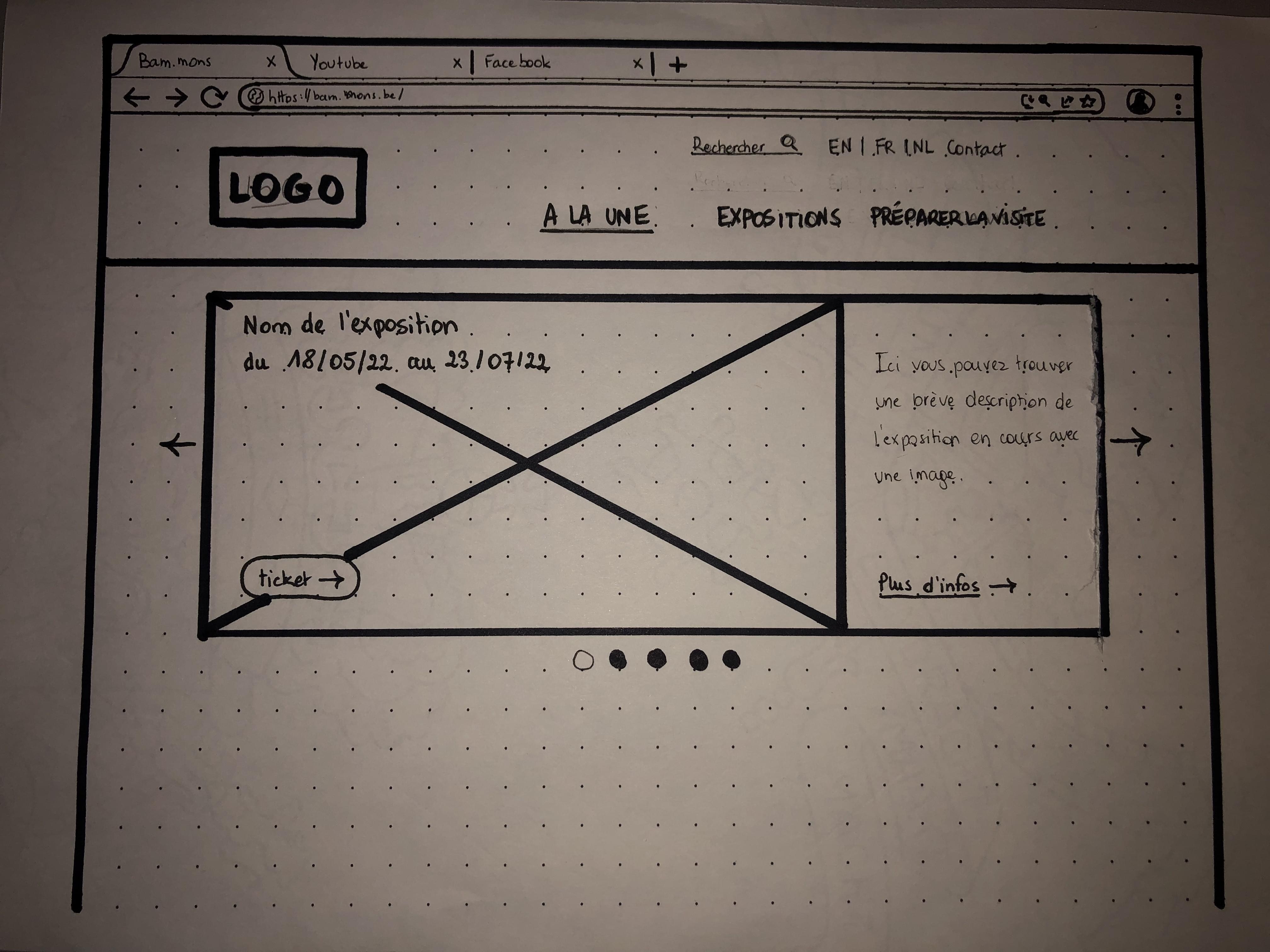
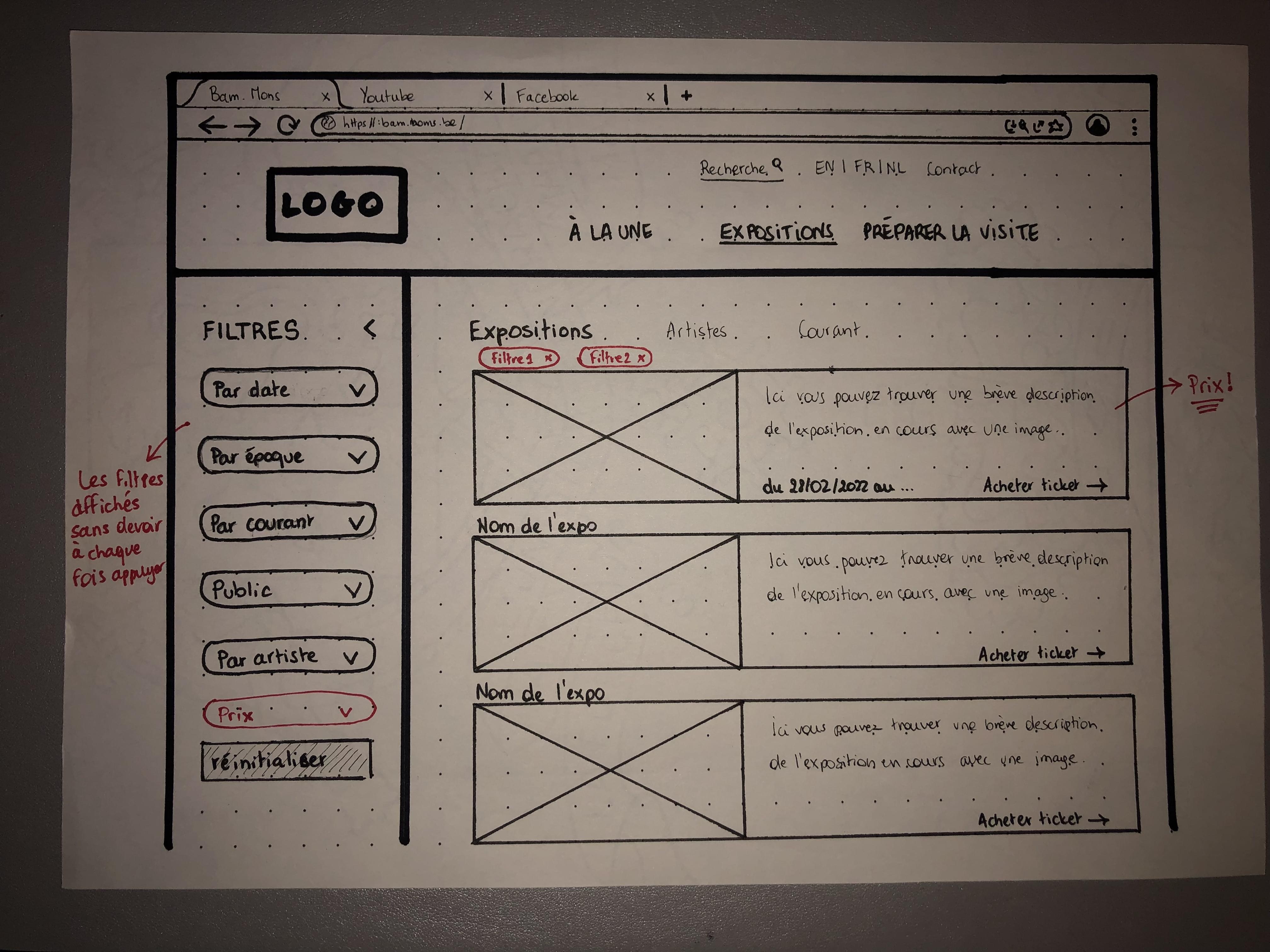
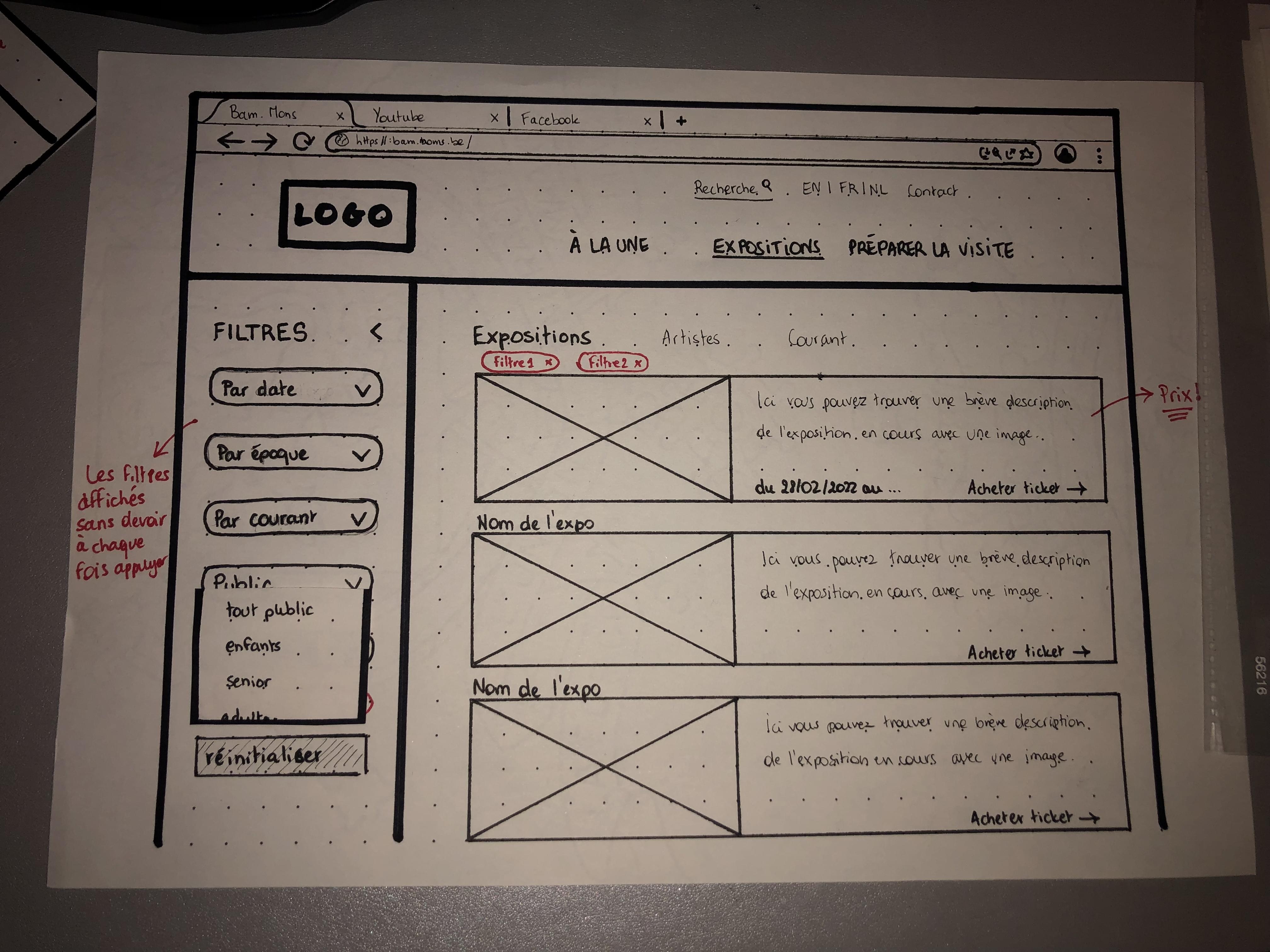
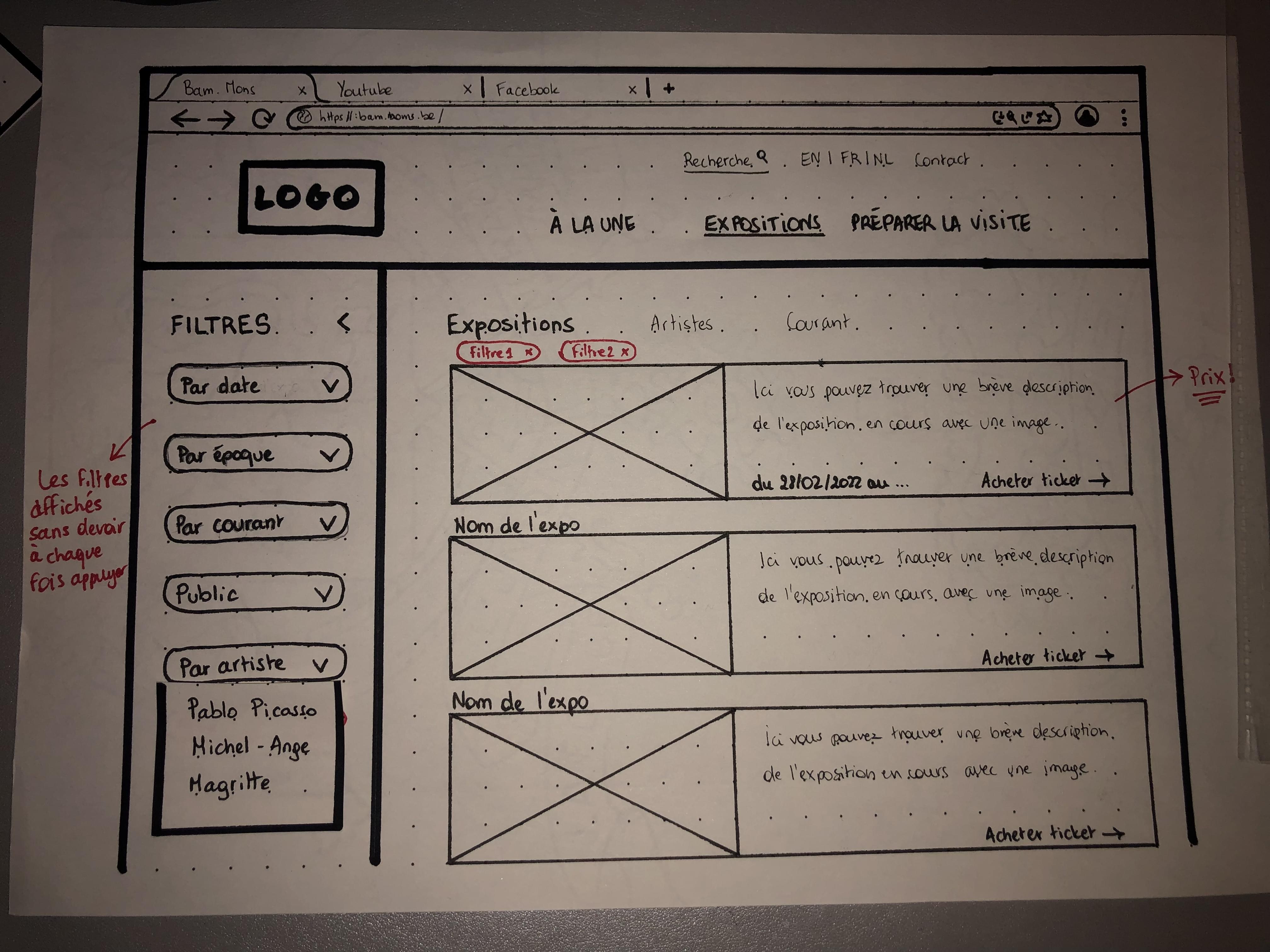
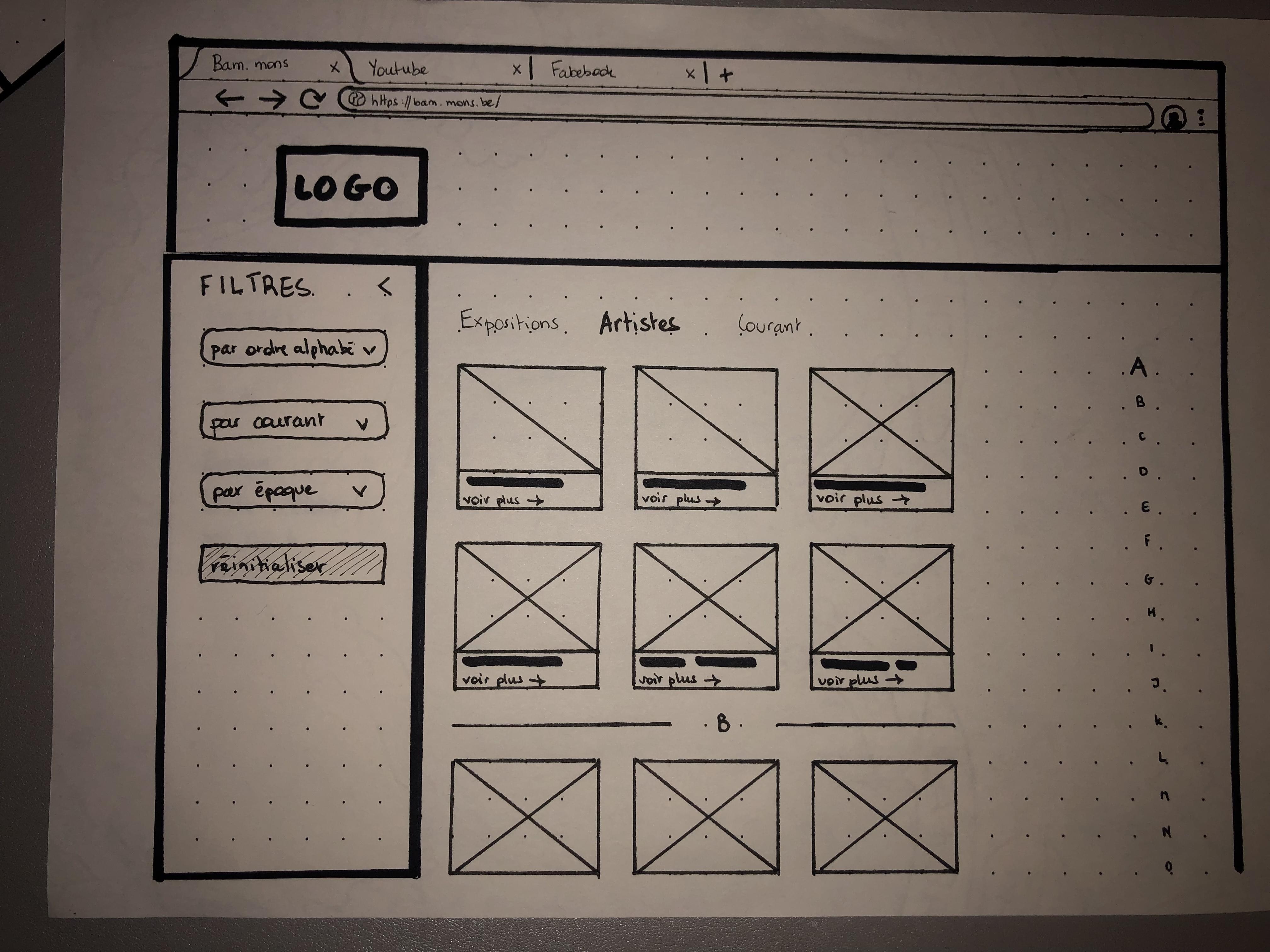
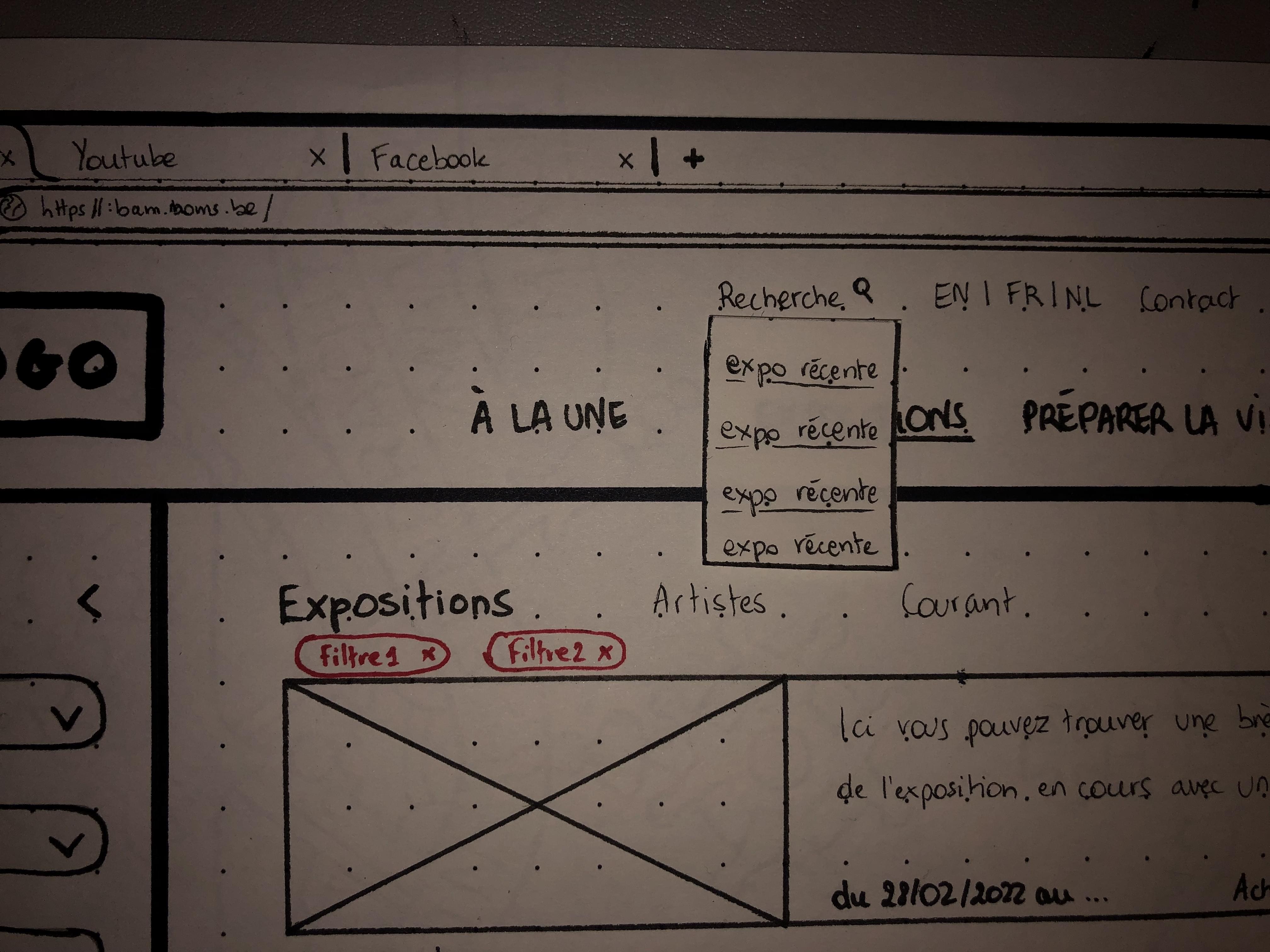
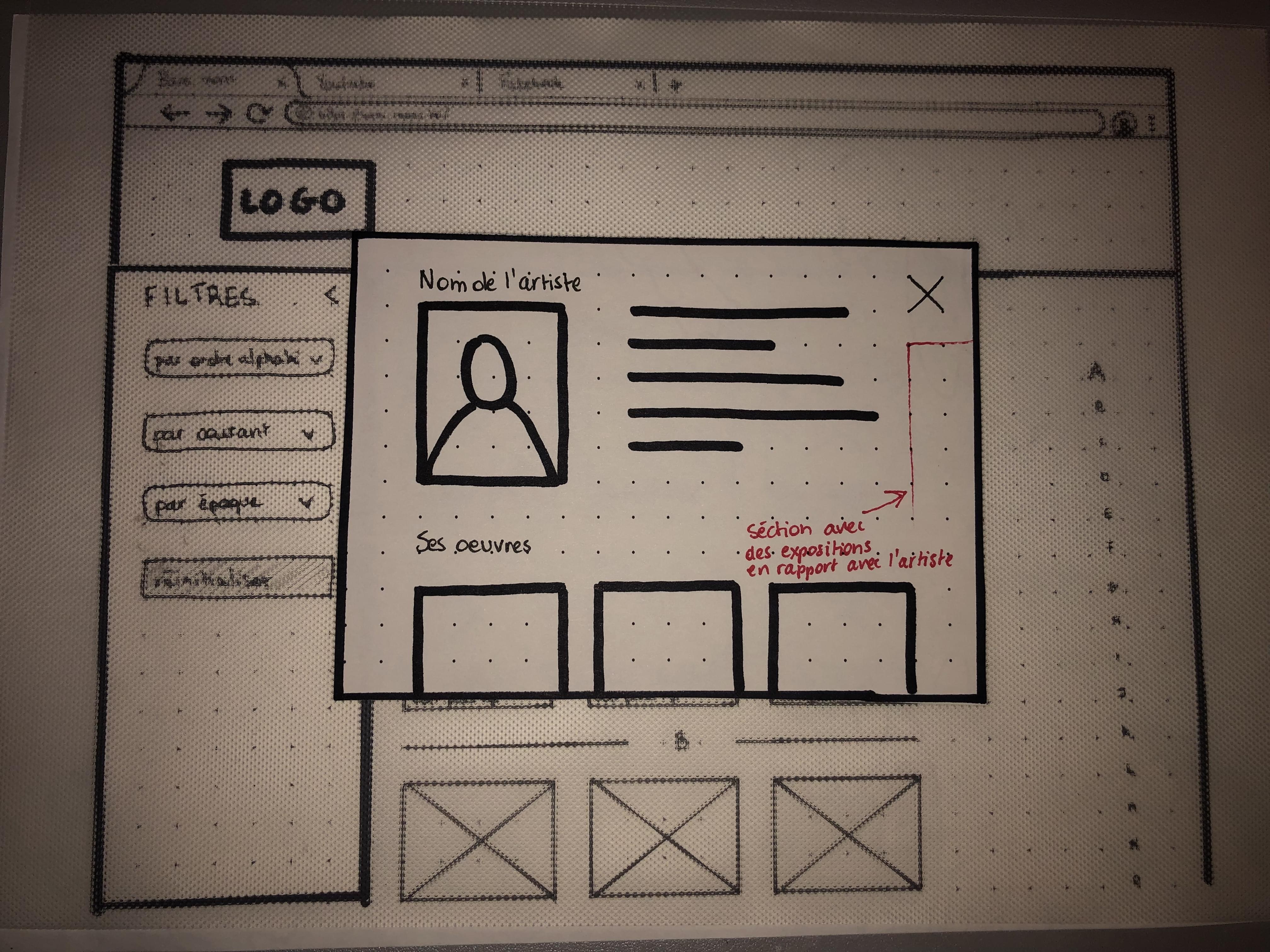
Prototype papier
Pour avoir une idée globale de ce que je voulais faire comme protoype, je devais d'abord faire une maquette sur papier et la faire tester par quelques personnes pour ensuite modifier ce qui n'allait pas.







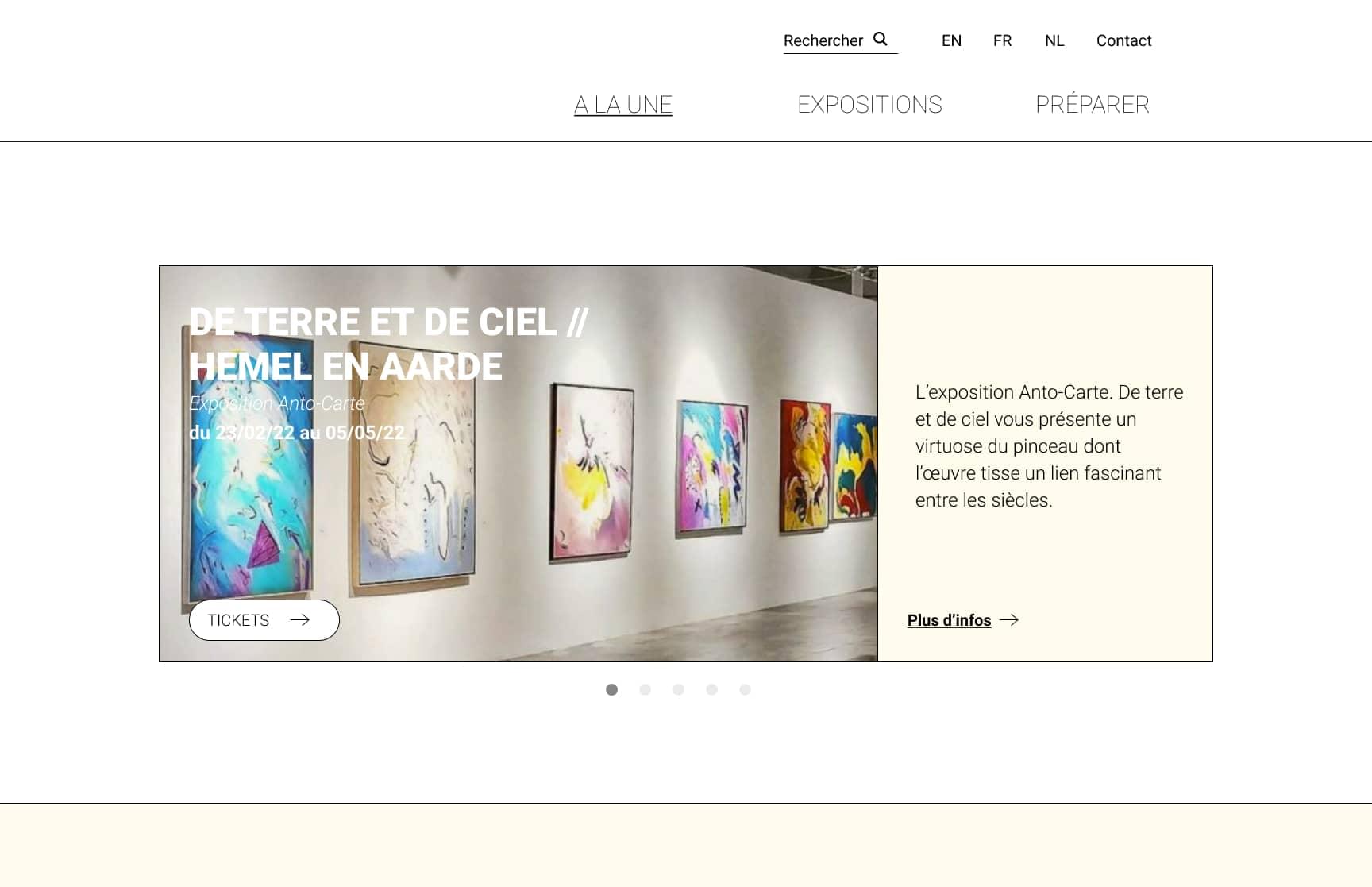
Prototype numérique
Une fois que les changements ont été faits. J'ai attaqué le prototype numérique sur Adobe XD pour corrigé et améliorer ce que j'ai fait sur papier. Cette version peut être testée par un utilisateur: VOUS!

Pour conclure...
On est arrivé à la fin de cet atelier. Un des ateliers les plus instructifs de l’année et où j’ai pu avoir un regard plus précis sur l’expérience utilisateur et son importance dans le web. Il ne suffit pas de juste refaire la structure d’un site, il s’agit surtout de penser à pleins de situations dans lesquelles un utilisateur les utilisateurs pourraient se trouver car c’est eux qui sont au centre de l'intérêt.
Vous pouvez également voir les case-study des membre des mon groupe : Pierre Migeot, Louis Vereecke et Samuel Denis.