CASE-STUDY
L’atelier IOLCE (Input Output Lire et Communiquer sur Écran) est le 2ème projet de DWT. Il consiste à analyser une conférence de web design et d’en faire un site informatif.
01 La découverte de l'atelier
Le premier projet à peine fini qu’on entame directement avec le briefing de IOLCE. IOLCE est l’acronyme de Input Output Lire et Communiquer sur écran.
L’atelier se fait d’abord en groupe pour une partie écrite, tandis que le site web se fait individuellement. Etant donné que c’est la deuxième fois que je refais ce dernier, je savais à quoi m’attendre et j’ai donc commencé à faire mes recherches sur la direction artistique que j’allais prendre.
02 Conférence de Tantek Celik
Pour faire le bon choix, j’ai regardé presque toutes les conférences proposées pour choisir un sujet intéressant qui ne va pas m’ennuyer au bout de 10min. Par élimination, c’est tombé sur “Take Back Your Web” de Tantek Çelik.
Sa conférence m’a ouvert les yeux et m’a permis d’avoir une tout autre vue sur le monde du web mais aussi sur ses effets néfastes et plus particulièrement sur ceux des réseaux sociaux comme Facebook.
03 La rédaction du contenu
Le travail en groupe
La prochaine étape est la partie collective de l’atelier. En groupe de 4 personnes ayant choisi la même conférence, on avait comme tâche de résumer la conférence en quelques phrases pour que tout le monde, même des personnes sans connaissances en web, pourraient comprendre le sujet.
Pour cette partie, j’ai eu la chance de travailler avec mes camarades de classe : Pierre, Louis et Samuel.
Le travail seul
En plus du résumé collectif, on a rédigé individuellement un ressenti sur la conférence et ce qu'on a appris grâce à elle tout en la résumant un peu plus en détail.
04 Préparation du design
Moodboard
Une fois la partie écrite terminée, on part sur la partie qui prend un peu moins la tête qui est le design et l’intégration du site web.
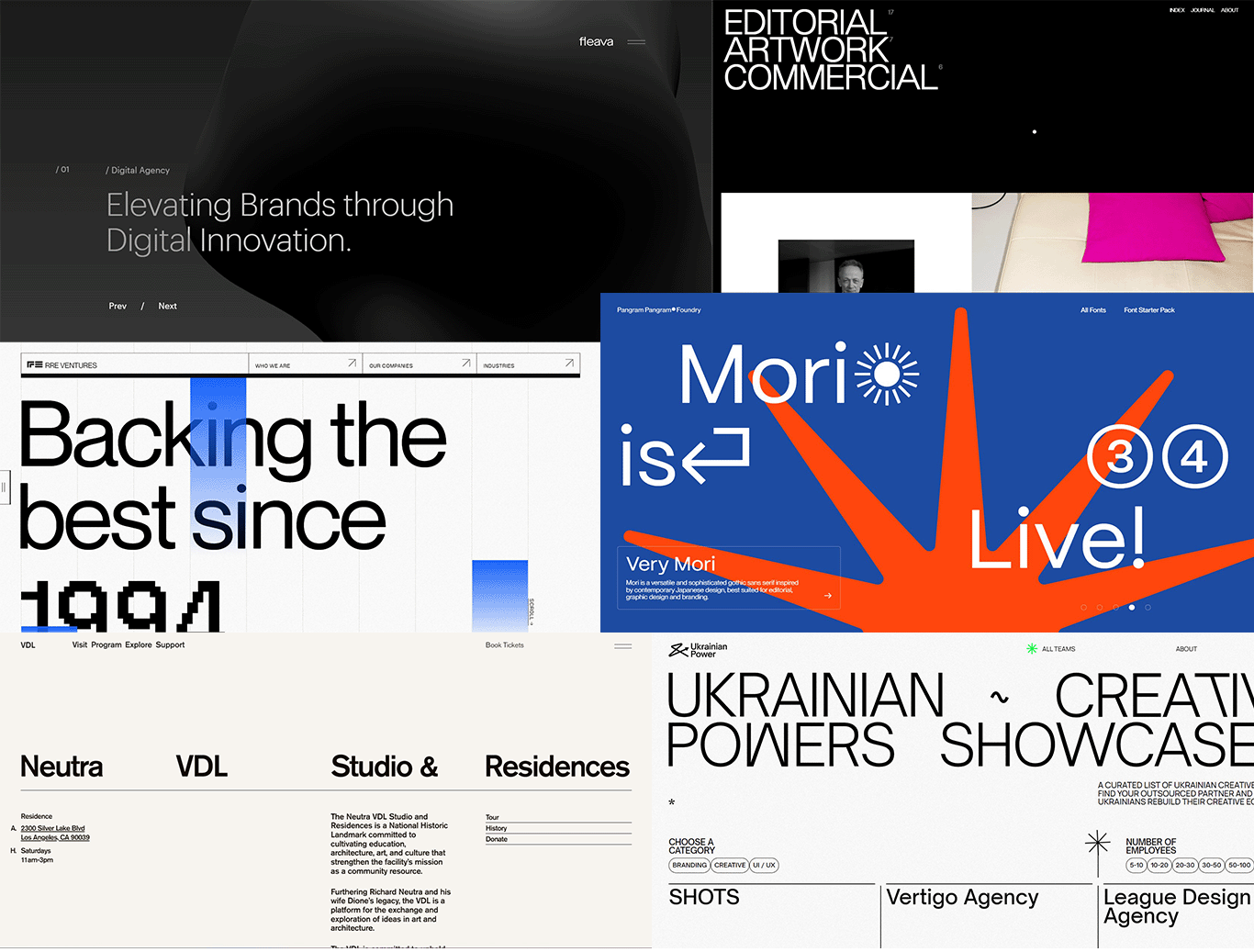
Comme pour chaque projet qui débute, je dois trouver une certaine direction graphique qui me conviendra parfaitement. J’ai fait beaucoup de recherches sur mes amis de toujours qui sont : Pinterest, Awwwards, Dribbble, Instagram,.... Et j’ai trouvé quelques pépites qui m’ont guidé un peu dans la conception.

Polices
Je pense que c’est l’étape la plus longue de ce projet. Trouver une fonts parfaite c’est clairement la chose la plus difficile surtout que je suis quelqu’un d’indécis et perfectionniste.
Etant donné que je suis parti sur un design plutôt carré et simple, j’ai choisi la Gosha Sans qui est assez carré dans l’ensemble pour les titres et la Neue Montréal qui est une font simple et facile à lire.
Gosha Sans
Neue Montreal
Hatton
Couleurs
Pour les couleurs, je suis parti sur quelque chose d’assez sobre et bien lisible. Du blanc, du noir et du gris. Dans la version précédente de mon design, j'avais mit beaucoup de couleurs ce qui rendait l'intégration plus difficile au niveau du darkmode.
05 Design
Résumons maintenant tout ce qu’on a. On a les polices, les couleurs, les inspirations et on a surtout beaucoup d’imagination. On a tous les outils pour faire la maquette du site pour finalement l’intégrer.
J’avais énormément d’idées et malheureusement je ne pouvais pas tous les réaliser, j’ai fait beaucoup de tests pour vraiment faire un site qui me plaît visuellement pour arriver à un résultat final incroyable.
Nouveautés : Grilles CSS
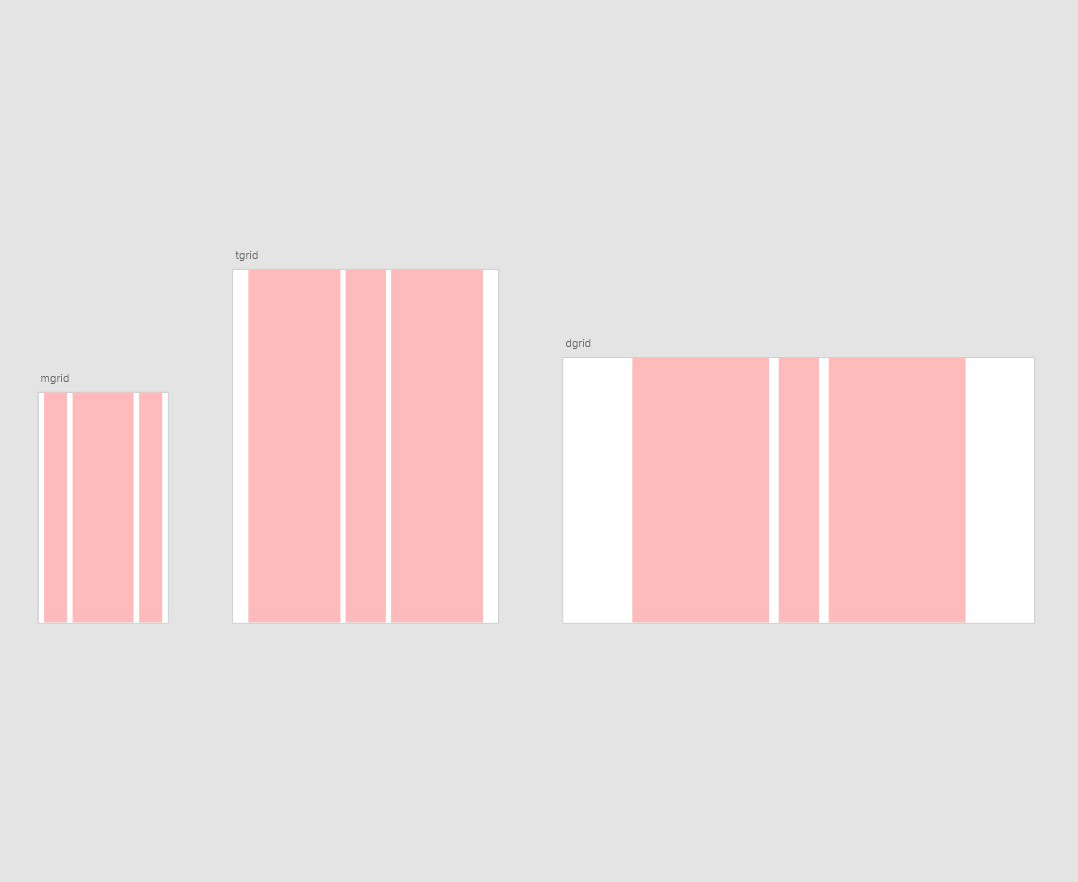
L’atelier IOLCE est aussi une sorte d’introduction aux grilles CSS qui sont très souvent utilisées dans les grands sites web.
Mais quelles sont ces fameuses grilles? Selon notre grand ami à tous, Google, la grille CSS créer des mises en page de grille de conception Web réactives complexes plus facilement et de manière cohérente dans tous les navigateurs.
Au début, j’avais un peu du mal à comprendre le fonctionnement de ces dernières mais à force de faire des exercices et des tests je me suis rendu compte que ça facilite vraiment la vie et ça rend l’interface d’une page plus organisée et symétrique.

06 Fini de rigoler! Il faut coder!
Et voilà. La partie fun terminée, il est temps de déposer la manette de la Playstation et de passer aux choses sérieuses. J'aime beaucoup cette partie car tout en intégrant mon design, je peux regarder des tutoriels sur YouTube pour diverses animations, fonctionnalités que je peux coder pour rendre mon site plus agréable à lire.
Cela dit, j'ai quand même rencontrés de nombreux que ce soit au niveau des grilles CSS qui étaient encore un peu trop vagues pour moi mais aussi au niveau du Javascript.

07 Conclusion
L'atelier touche à sa fin et c'est bientôt la deadline. Je suis assez content de ce que j'ai créé même si ce n'est pas du boulot de professionnel. J'ai bien sur encore énormément de choses à apprendre que ce soit au niveau du contenu ou au niveau du code. Je me suis rendu compte à quel point les grilles CSS facilitaient l'intégration de mon site qui au départ était un peu mal agencé et n'était pas agréable à naviguer.
Pour conclure alors cet atelier, je voulais remercier Tantek Çelik pour sa conférence qui fut plus qu'intéressante, les professeurs pour leur aide et leurs conseils précieux et les youtubeurs indiens qui m'ont débloqué plus d'une fois lorsque j'étais coincé dans le code.